Writing a tiny tRPC client
Ever wondered how tRPC works? Maybe you want to start contributing to the project but you're frightened by the internals? The aim of this post is to familiarize you with the internals of tRPC by writing a minimal client that covers the big parts of how tRPC works.
It's recommended that you understand some of the core concepts in TypeScript such as generics, conditional types, the extends keyword and recursion. If you're not familiar with these, I recommend going through Matt Pocock's Beginner TypeScript tutorial to get familiar with these concepts before reading on.
Overview
Let's assume we have a simple tRPC router with three procedures that looks like this:
tsPost = {id : string;title : string };constposts :Post [] = [];constappRouter =router ({post :router ({byId :publicProcedure .input (z .object ({id :z .string () })).query (({input }) => {constpost =posts .find ((p ) =>p .id ===input .id );if (!post ) throw newTRPCError ({code : "NOT_FOUND" });returnpost ;}),byTitle :publicProcedure .input (z .object ({title :z .string () })).query (({input }) => {constpost =posts .find ((p ) =>p .title ===input .title );if (!post ) throw newTRPCError ({code : "NOT_FOUND" });returnpost ;}),create :publicProcedure .input (z .object ({title :z .string () })).mutation (({input }) => {constpost = {id :uuid (), ...input };posts .push (post );returnpost ;}),}),});
tsPost = {id : string;title : string };constposts :Post [] = [];constappRouter =router ({post :router ({byId :publicProcedure .input (z .object ({id :z .string () })).query (({input }) => {constpost =posts .find ((p ) =>p .id ===input .id );if (!post ) throw newTRPCError ({code : "NOT_FOUND" });returnpost ;}),byTitle :publicProcedure .input (z .object ({title :z .string () })).query (({input }) => {constpost =posts .find ((p ) =>p .title ===input .title );if (!post ) throw newTRPCError ({code : "NOT_FOUND" });returnpost ;}),create :publicProcedure .input (z .object ({title :z .string () })).mutation (({input }) => {constpost = {id :uuid (), ...input };posts .push (post );returnpost ;}),}),});
The goal of our client is to mimic this object structure on our client so that we can call procedures like:
ts
ts
To do this, tRPC uses a combination of Proxy-objects and some TypeScript magic to augment the object structure with the .query and .mutate methods on them - meaning we actually LIE to you about what you're doing (more on that later) in order to provide an excellent developer experience!
On a high level, what we want to do is to map post.byId.query() to a GET request to our server, and post.create.mutate() to a POST request, and the types should all be propagated from back to front. So, how do we do this?
Implementing a tiny tRPC client
🧙♀️ The TypeScript magic
Let's start with the fun TypeScript magic to unlock the awesome autocompletion and typesafety we all know and love from using tRPC.
We'll need to use recursive types so that we can infer arbitrary deep router structures. Also, we know that we want our procedures post.byId and post.create to have the .query and .mutate methods on them respectively - in tRPC, we call this decorating the procedures. In @trpc/server, we have some inference helpers that will infer the input and output types of our procedures with these resolved methods, which we'll use to infer the types for these functions, so let's write some code!
Let's consider what we want to achieve to provide autocompletion on paths as well as inference of the procedures input and output types:
- If we're on a router, we want to be able to access it's sub-routers and procedures. (we'll get to this in a little bit)
- If we're on a query procedure, we want to be able to call
.queryon it. - If we're on a mutation procedure, we want to be able to call
.mutateon it. - If we're trying to access anything else, we want to get a type error indicating that procedure doesn't exist on the backend.
So let's create a type that will do this for us:
tsDecorateProcedure <TProcedure > =TProcedure extendsAnyTRPCQueryProcedure ? {query :Resolver <TProcedure >;}:TProcedure extendsAnyTRPCMutationProcedure ? {mutate :Resolver <TProcedure >;}: never;
tsDecorateProcedure <TProcedure > =TProcedure extendsAnyTRPCQueryProcedure ? {query :Resolver <TProcedure >;}:TProcedure extendsAnyTRPCMutationProcedure ? {mutate :Resolver <TProcedure >;}: never;
We'll use some of tRPC's built-in inference helpers to infer the input and output types of our procedures to define the Resolver type.
tsAnyTRPCProcedure ,inferProcedureInput ,inferProcedureOutput ,AnyTRPCQueryProcedure ,AnyTRPCMutationProcedure } from '@trpc/server';typeResolver <TProcedure extendsAnyTRPCProcedure > = (input :inferProcedureInput <TProcedure >,) =>Promise <inferProcedureOutput <TProcedure >>;
tsAnyTRPCProcedure ,inferProcedureInput ,inferProcedureOutput ,AnyTRPCQueryProcedure ,AnyTRPCMutationProcedure } from '@trpc/server';typeResolver <TProcedure extendsAnyTRPCProcedure > = (input :inferProcedureInput <TProcedure >,) =>Promise <inferProcedureOutput <TProcedure >>;
Let's try this out on our post.byId procedure:
tsPostById =Resolver <AppRouter ['post']['byId']>;
tsPostById =Resolver <AppRouter ['post']['byId']>;
Nice, that's what we expected - we can now call .query on our procedure and get the correct input and output types inferred!
Finally, we'll create a type that will recursively traverse the router and decorate all procedures along the way:
tsTRPCRouterRecord } from "@trpc/server";import type {AnyTRPCRouter } from "@trpc/server";typeDecorateRouterRecord <TRecord extendsTRPCRouterRecord > = {[TKey in keyofTRecord ]:TRecord [TKey ] extends infer$Value ?$Value extendsTRPCRouterRecord ?DecorateRouterRecord <$Value >:$Value extendsAnyTRPCProcedure ?DecorateProcedure <$Value >: never: never;};
tsTRPCRouterRecord } from "@trpc/server";import type {AnyTRPCRouter } from "@trpc/server";typeDecorateRouterRecord <TRecord extendsTRPCRouterRecord > = {[TKey in keyofTRecord ]:TRecord [TKey ] extends infer$Value ?$Value extendsTRPCRouterRecord ?DecorateRouterRecord <$Value >:$Value extendsAnyTRPCProcedure ?DecorateProcedure <$Value >: never: never;};
Let's digest this type a bit:
- We pass a
TRPCRouterRecordto the type as a generic, which is a type containing all the procedures and sub-routers that exists on a tRPC router. - We iterate over the keys of the record, which are the procedure or router names, and do the following:
- If the key maps to a router, we recursively call the type on that router's procedure record, which will decorate all the procedures in that router. This will provide autocompletion as we traverse the path.
- If the key maps to a procedure, we decorate the procedure using the
DecorateProceduretype we created earlier. - If the key doesn't map to a procedure or router, we assign the
nevertype which is like saying "this key doesn't exist" which will cause a type error if we try to access it.
🤯 The Proxy remapping
Now that we got all the types setup, we need to actually implement the functionality which will augment the server's router definition on the client so we can invoke the procedures like normal functions.
We'll first create a helper function for creating recursive proxies - createRecursiveProxy:
This is almost the exact implementation used in production, with the exception that we aren't handling some edge cases. See for yourself!
tsProxyCallbackOptions {path : readonly string[];args : readonly unknown[];}typeProxyCallback = (opts :ProxyCallbackOptions ) => unknown;functioncreateRecursiveProxy (callback :ProxyCallback ,path : readonly string[]) {constproxy : unknown = newProxy (() => {// dummy no-op function since we don't have any// client-side target we want to remap to},{get (_obj ,key ) {if (typeofkey !== 'string') returnundefined ;// Recursively compose the full path until a function is invokedreturncreateRecursiveProxy (callback , [...path ,key ]);},apply (_1 ,_2 ,args ) {// Call the callback function with the entire path we// recursively created and forward the argumentsreturncallback ({path ,args ,});},},);returnproxy ;}
tsProxyCallbackOptions {path : readonly string[];args : readonly unknown[];}typeProxyCallback = (opts :ProxyCallbackOptions ) => unknown;functioncreateRecursiveProxy (callback :ProxyCallback ,path : readonly string[]) {constproxy : unknown = newProxy (() => {// dummy no-op function since we don't have any// client-side target we want to remap to},{get (_obj ,key ) {if (typeofkey !== 'string') returnundefined ;// Recursively compose the full path until a function is invokedreturncreateRecursiveProxy (callback , [...path ,key ]);},apply (_1 ,_2 ,args ) {// Call the callback function with the entire path we// recursively created and forward the argumentsreturncallback ({path ,args ,});},},);returnproxy ;}
This looks a bit magical, what does this do?
- The
getmethod handles property accesses such aspost.byId. The key is the property name we're accessing, so when we typepostourkeywill bepost, and when we typepost.byIdourkeywill bebyId. The recursive proxy combines all of these keys into a final path, e.g. ["post", "byId", "query"], that we can use to determine the URL we want to send a request to. - The
applymethod is called when we invoke a function on the proxy, such as.query(args). Theargsis the arguments we pass to the function, so when we callpost.byId.query(args)ourargswill be our input, which we'll provide as query parameters or request body depending on the type of procedure. ThecreateRecursiveProxytakes in a callback function which we'll map theapplyto with the path and args.
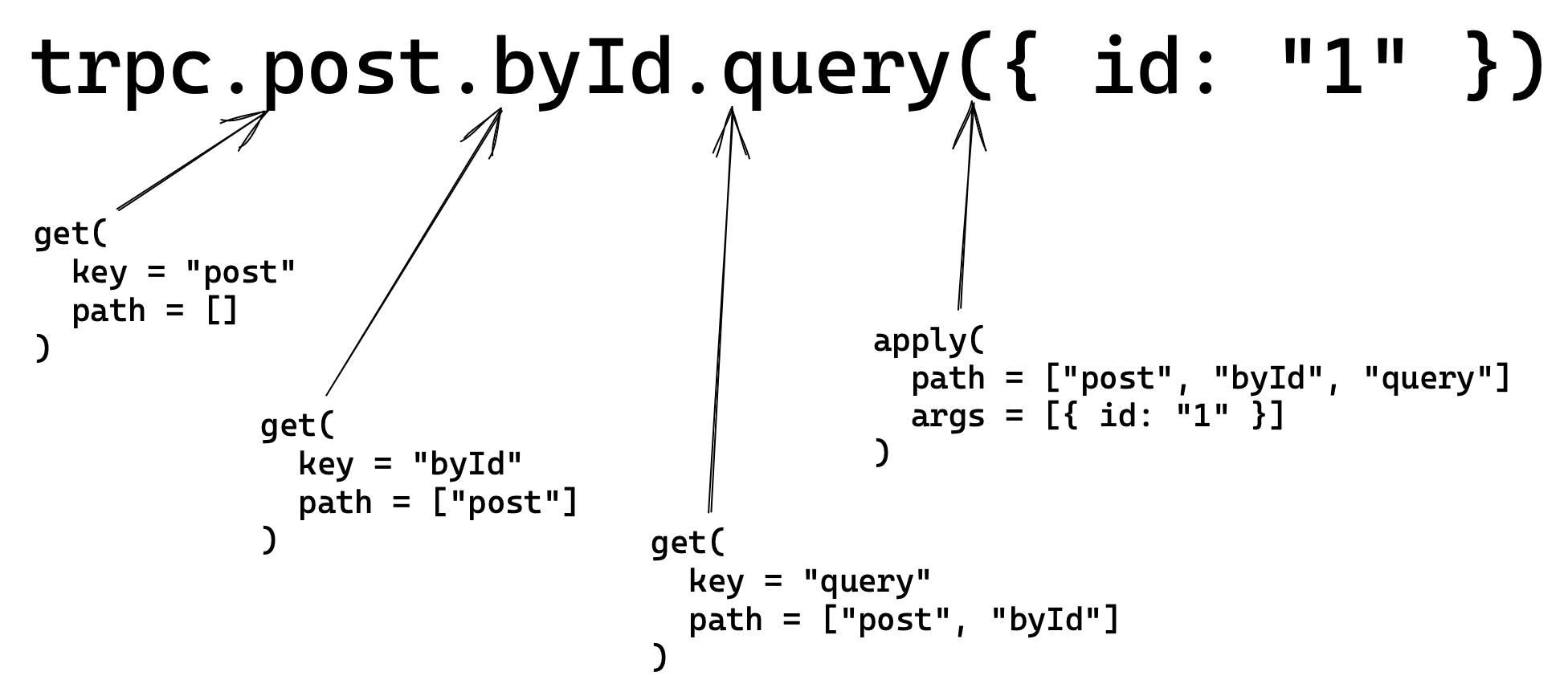
Below is a visual representation of how the proxy works on the call trpc.post.byId.query({ id: 1 }):

🧩 Putting it all together
Now that we have this helper and know what it does, let's use it to create our client. We'll provide the createRecursiveProxy a callback that will take the path and args and request the server using fetch. We'll need to add a generic to the function that will accept any tRPC router type (AnyTRPCRouter), and then we'll cast the return type to the DecorateRouterRecord type we created earlier:
tsTRPCResponse } from '@trpc/server/rpc';export constcreateTinyRPCClient = <TRouter extendsAnyTRPCRouter >(baseUrl : string,) =>createRecursiveProxy (async (opts ) => {constpath = [...opts .path ]; // e.g. ["post", "byId", "query"]constmethod =path .pop ()! as 'query' | 'mutate';constdotPath =path .join ('.'); // "post.byId" - this is the path procedures have on the backendleturi = `${baseUrl }/${dotPath }`;const [input ] =opts .args ;conststringifiedInput =input !==undefined &&JSON .stringify (input );letbody : undefined | string =undefined ;if (stringifiedInput !== false) {if (method === 'query') {uri += `?input=${encodeURIComponent (stringifiedInput )}`;} else {body =stringifiedInput ;}}constjson :TRPCResponse = awaitfetch (uri , {method :method === 'query' ? 'GET' : 'POST',headers : {'Content-Type': 'application/json',},body ,}).then ((res ) =>res .json ());if ('error' injson ) {throw newError (`Error: ${json .error .message }`);}// No error - all good. Return the data.returnjson .result .data ;}, []) asDecorateRouterRecord <TRouter ['_def']['record']>;// ^? provide empty array as path to begin with
tsTRPCResponse } from '@trpc/server/rpc';export constcreateTinyRPCClient = <TRouter extendsAnyTRPCRouter >(baseUrl : string,) =>createRecursiveProxy (async (opts ) => {constpath = [...opts .path ]; // e.g. ["post", "byId", "query"]constmethod =path .pop ()! as 'query' | 'mutate';constdotPath =path .join ('.'); // "post.byId" - this is the path procedures have on the backendleturi = `${baseUrl }/${dotPath }`;const [input ] =opts .args ;conststringifiedInput =input !==undefined &&JSON .stringify (input );letbody : undefined | string =undefined ;if (stringifiedInput !== false) {if (method === 'query') {uri += `?input=${encodeURIComponent (stringifiedInput )}`;} else {body =stringifiedInput ;}}constjson :TRPCResponse = awaitfetch (uri , {method :method === 'query' ? 'GET' : 'POST',headers : {'Content-Type': 'application/json',},body ,}).then ((res ) =>res .json ());if ('error' injson ) {throw newError (`Error: ${json .error .message }`);}// No error - all good. Return the data.returnjson .result .data ;}, []) asDecorateRouterRecord <TRouter ['_def']['record']>;// ^? provide empty array as path to begin with
Most notably here is that our path is .-separated instead of /. This allows us to have a single API handler on the server which will process all requests, and not one for each procedure. If you're using a framework with filebased routing such as Next.js, you might recognize the catchall /api/trpc/[trpc].ts file which will match all procedure paths.
We also have a TRPCResponse type annotation on the fetch-request. This determines the JSONRPC-compliant response format that the server responds with. You can read more on that here. TL;DR, we get back either a result or an error object, which we can use to determine if the request was successful or not and do appropriate error handling if something went wrong.
And that's it! This is all the code you'll need to call your tRPC procedures on your client as if they were local functions. On the surface, it looks like we're just calling the publicProcedure.query / mutation's resolver function via normal property accesses, but we're actually crossing a network boundary so we can use server-side libraries such as Prisma without leaking database credentials.
Trying it out!
Now, create the client and provide it your server's url and you'll get full autocompletion and type safety when you call your procedures!
tsurl = 'http://localhost:3000/api/trpc';constclient =createTinyRPCClient <AppRouter >(url );// 🧙♀️ magic autocompletionclient .post .b ;//// 👀 fully typesafeconstpost = awaitclient .post .byId .query ({id : '123' });
tsurl = 'http://localhost:3000/api/trpc';constclient =createTinyRPCClient <AppRouter >(url );// 🧙♀️ magic autocompletionclient .post .b ;//// 👀 fully typesafeconstpost = awaitclient .post .byId .query ({id : '123' });
The full code for the client can be found here, and tests showing the usage here.
Conclusion
I hope you enjoyed this article and learned something about how tRPC works. You should probably not use this to in favor of @trpc/client which is only a couple of KBs bigger - it comes with a lot more flexibility than what we're showcasing here:
- Query options for abort signals, ssr etc...
- Links
- Procedure batching
- WebSockets / subscriptions
- Nice error handling
- Data transformers
- Edge cases handling like when we don't get a tRPC-compliant response
We also didn't cover much of the server-side of things today, maybe we'll cover that in a future article. If you have any questions, feel free to bug me on Twitter.
